2019年のSEOを意識してやった8個の改善方法
さすがに寝ないと、と思っても、昼間から寝始めたら体内時計が狂ってしまうし、そんなに眠くないまま夕方になったので、とりあえず眠くなる薬を飲んで19時に就寝。
で、日曜日の今日は7時頃目覚めました!健康的!
この年齢になっても12時間眠れるものです。
とはいえ一度喉が乾いて目が覚め、トイレ行って水飲んだのと、鼻が詰まって目が覚めて鼻かんだから、2回は目が覚めたのですが。
そんな徹夜するくらい何をしたのか?というと、先週テンプレートを変えたので、それを自分好みに調整したり、
過去記事でYouTubeやTwitterやInstagramを貼り付けている記事が重いので、それを少しでも軽量化する作業をしつつ、
もうアクセスの無い過去記事を、アドレスそのまま新記事に差し替えたりしていました。
WordPressなら簡単に出来ることが、FC2ブログでは出来ない、ということがたくさんあります。
でも、昨年2018年の8月と、2019年3月にあったGoogleアルゴリズム変更でどんどんアクセス数が落ちていってる今、わざわざWordPressに引っ越しをするのもなぁ、と思っています。
以前は月10万PV以上あったのに、今は4万PV以下になっていて、「独自ドメインは育ちもするけど、老化もするんだ…」と泣きそう…
●Googleコアアップデートでブログアクセス数3/19から激減!の対策
はてなブログとアメブロの無料ブログが今は強くなってるっぽいしなぁ。
別館のはてなブログはアクセス数は減ってるけど、このブログよりGoogleの評価は上、と思うと、自分でサーバーを借りるより、ブログサービスを使う方がSEO的に良い可能性もある、かも?
と、とりあえず今、FC2ブログを使っているこのブログでやったSEO対策をご紹介してみます。
とは言え私はWEBのプロではないので、間違っていることもあると思います。
そこはもし気付いたら、コメント欄で教えて頂けると嬉しいです!
1.有料テンプレートKAETENから、無料配布のテンプレートに変更
SEO対策されていて、FC2ブログで使える有料テンプレートは、KAETENしかありませんでした。
くりかのこさんがブログで紹介されていたので買ってみて、実際にアクセス数が一気に増えて効果を感じていました。
●そっとパソコンテンプレートをKAETENに変えました
が、Googleでページスピードを計測すると遅い!
ってこれは私が色々なバナーを貼ったりしているせいなのですが、コメント欄でもテンプレートの作りが古いというご指摘を頂き、とりあえず共有テンプレートの中から見た目がキレイな、こちらのテンプレートに変えました。
●Greetings - FC2ブログテンプレート
が、アクセス数の推移を見てまた変えるかも?
本当はトップページ上で記事の抜粋を載せたいのですが、今試行錯誤中です。
基本的なテンプレート部分では、あくまで私の好みですが、コメント欄が縦長すぎたので短くしたり、フォントを大きくしたり、ページ送りをコメントの上に配置したり、と色々変えています。
テンプレートを変えてすぐは、ページスピードがハイスコアになったのでさすが!と思ったのですが、やはりバナーとか色々貼ってる内にどんどん遅くなってしまいました…
KAETENは、紹介してくれていたくりかのこさんも、今はもう使っていません。
っていうか、以前は「くりかのこ」で検索するとブログが1番最初に出ていたのに、今は2ページ目後半まで落ちていますね。
かなり人気なブログなのに、栗鹿の子のお店のサイトがズラリと上位に並んでいて、やっぱり個人ブログには厳しい時代なんだなぁ。
2.YouTubeを動画埋め込みから、サムネイル埋め込み&新規ウィンドウリンクに変更
FC2ブログでは簡単にYouTubeを埋め込むことが出来ますが、複数動画を埋め込むとページがめちゃくちゃ重くなります。
YouTubeの埋め込みを軽量化する方法を紹介しているブログがいくつかあったので、真似してみました。
これ、本当はサムネイル埋め込みから、クリックしたら自動再生に変えたかったのですが、出来ませんでした…
FC2ブログでサムネイル埋め込みにする方法を紹介していたブログ
FC2ブログでYouTube埋め込み動画の表示を軽くする[高速表示]
を見つけたので、紹介されていたコードをhtmlとCSSに入れたけど、どーしても再生が出来ない。
ので、とりあえずサムネイル埋め込みは出来たから、そこからYouTubeへ飛ぶリンクにしました。
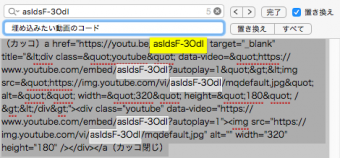
例
(カッコ)a href="https://youtu.be/asIdsF-3OdI" target="_blank" title="<div class="youtube" data-video="https://www.youtube.com/embed/asIdsF-3OdI?autoplay=1"><img src="https://img.youtube.com/vi/asIdsF-3OdI/mqdefault.jpg" alt="" width="320" height="180" /></div>">
※カッコは「<」、カッコ閉じは「>」です。
YouTubeの動画にはそれぞれコードがあり、この例のコードは「asIdsF-3OdI」。
ここを他のコードに差し替えれば、別の動画を埋め込めます。
ただ埋め込むだけならdiv~/divまでだけ使えばOK。
テキストエディットなどで一気に差し替えれば楽ちん。

本当はサムネイルの上に再生ボタンが出るようにした方が良いのですが…ここは後回しにしてます。
再生ボタン自体は上記の紹介ブログのコードを入れれば出来たのですが、機能しないのにHTMLとCSSに入れるのもなぁ…他の方法あるんじゃない?と思うので。
これだけでも、動画ごと埋め込むよりは圧倒的に軽量化されました。
アクセス全然ない動画まとめページだけど、自分としては推しのまとめページが欲しいので、軽量化出来ただけでも良しとしています。
改良したページは
●新田真剣佑の動画まとめ2【ビーチガール・docomo・Samantha ・ABCマート等】
まだ重いですが、これでもスピードスコア自体は10近く上がったんです…
これも上記のまとめページでやったことです。
TwitterやInstagramを埋め込んでいるページも重過ぎて気になっていたのですが、コレはスクリプトを1つにしても表示出来る、と紹介されているページを見つけ、真似して減らしました。
例
元ツイート
新田真剣佑の動画まとめ2【ビーチガール・docomo・Samantha ・ABCマート等】 https://t.co/XI1FmwW6iM
— うらら (@urarara0724) 2019年4月21日
のコードは
(カッコ)blockquote class="twitter-tweet" data-lang="ja">
新田真剣佑の動画まとめ2【ビーチガール・docomo・Samantha ・ABCマート等】(カッコ)a href="https://t.co/XI1FmwW6iM">https://t.co/XI1FmwW6iM(カッコ)/a>(カッコ)/p>— うらら (@urarara0724)(カッコ)a href="https://twitter.com/urarara0724/status/1119757391111700480?ref_src=twsrc%5Etfw">2019年4月21日(カッコ)/a>(カッコ)/blockquote>
(カッコ)script async src="https://platform.twitter.com/widgets.js" charset="utf-8">
で、この太字にしたスクリプトをページから1つだけ残して、それ以外は削除。
全てのスクリプトをいちいち読み込むことで重くなっていたのが、少し軽量化されます。
でも何故か削除すると表示ができなくなるツイートもありました。理由はわからん。
ので一応プレビューで確認しながら改変してください。
ただ、ハッシュタグ付きのTwitter等は、ハッシュタグそれぞれにリンクが入っていて、めっちゃ重くなりますね…
コレも元ツイートだけ埋め込んであればユーザーは飛べるのだから、ハッシュタグへのリンクは外す、というのもアリかも。
4.ドメイン評価の足を引っ張っている過去記事をリライト
これは前々から気付いた部分からやっていたのですが、対応が間に合っていません…。
2014年からやっているブログなので、過去記事の量が多いんですよね。
とにかく、初期に書いたランキング記事等アフィリエイトバナーの多い記事の中身を消し、新記事に差し替えています。
アクセスのあるものは、リンク切れ&コードの古いバナーを新しいものに差し替えたり。
まだまだ大量にそういう記事が残っていて、そいつらが昨年夏のアップデートで足を引っ張ってるのは分かってるのですが…
ちなみに過去記事を丸っとアドレスごと削除はしないことにしています。
リンク切れ防止のため、というのと、過去にあったアクセスの評価が0になる可能性もあるかな、と思って。
新記事に差し替えたら、サーチコンソールの「URL検査」からすぐに「インデックス登録をリクエスト」しています。
ちなみに最近気付いたのですが、アクセス数の無い記事にはGoogle AdSenseが表示されない仕様に、昨年から変わっています。
収益化しているブロガーさんは、リライトと共にASPとの関係性を考えてみても良いのかもしれませんね。
5.カテゴリーを整理

今までは割と細かく親カテゴリーを作っていましたが、増え過ぎたので思い切って親カテゴリー名を新たに作り、その中に小カテゴリーとして入れることにしました。
カテゴリーページを見る人は少ないので、小カテゴリーでも別に良いかな、と。
今まではアクセス数の多いカテゴリー名だけグローバルナビゲーションに入れ、全カテゴリーの一覧をサイドバーに入れていたけど、そこまでスクロールする人はほぼいないんですよね。
また、抜粋したカテゴリーだけグローバルナビゲーションに入れても、リンク数増えることによってページスピードも落ちることが分かりました。
抜粋カテゴリー+カテゴリ一覧ページをグローバルナビゲーションに入れようかな、と最初は思ったのだけど、簡単に作る方法は調べても分からず…
ので、大枠の親カテゴリー+自分でカテゴリ一覧ページを作って、それをグローバルナビゲーションに入れようかな、と思っています。(カテゴリ一覧ページの作成はこれからやる予定)
小カテゴリーもタグも無駄に増えてしまっているので、ここも最近目に付いたものから削除&記事に追加作業中です。
6.画像のサイズダウン&alt属性の設定
画像のサイズダウンは先日一気にやって、alt属性を付けるのは前々から、目に付いたところからやっていってます。
●FC2ブログで画像サイズの大きなものだけ一括バックアップする方法
●Mac用フリーソフト不要!画像を一括サイズダウン&データ圧縮する方法
スマホで記事を書くと、alt属性の設定ができないのが辛いですね。
そして過去記事は画像リンクがSSL化前のURLになっていて、これも合わせてポツポツと対応しています。
7.外部リンクに「rel="nofollow"」タグを付ける
これは最近では意味が無いと言われていますが、以前外部リンクがインデックスのエラーに計上されてしまったことがあり、面倒だけど付けておいた方が無難かなぁと思って。
ウチは基本的には外部リンクは貼らず、ソースはTwitter埋め込みにしているので、数は少ないですが。
広告バナー系も過去記事だと「rel="nofollow"」が付いてなくて、これがペナルティ対象になっている気がしなくもないです。
一応Googleの説明ページを貼っておきます。
特定のリンクに対して rel="nofollow" を使用する
8.1番の読者はGoogleではなく自分、と開き直る
まぁ色々とSEOについて調べ、対応してはいますが、そもそもGoogle主体で右往左往し続けるのはやめよう、と開き直りました。
「せっかく書いたのに、誰にも読まれなければ意味無い」
とも言いますが、Twitterで拡散も出来るのだから、タイトルと内容が良ければTwitterでバズるはず。
闇雲に過去記事を自動でツイートし続けるブロガーもいますが、そういうのは私自身「検索の邪魔」と思っているので、やりません。
専業ブロガーじゃないのだし、本当に興味を持ったことだけ書いていきたい。
他の誰も読まなくても、自分で残しておきたい記事なら消さなくて良いだろ、と思ってます。
リライトも過去記事は説明不足だったり、無駄に改行しているので、そこを直すだけのモノも多いですね。
何故か汚いままの書き方でもアクセス多い過去記事もあるのですが、その内容は他ブログでは書かれていないモノだったりします。
大抵はトレンドブログがライバルになるのですが、彼らは浅い内容しか書きませんからね。
と長々と書きましたが、ここにまとめた内容は、他ブログで1項目1ページ使って説明されているものもあります。
そして基本的なことばかり書いていて
「まだやってなかったの?」
と思う人も多いはず。
ただ、今はひたすら新記事を書くと、余計にブログの評価が下がる可能性が高い、というのと、
アルゴリズム変動でブログをやめた人も多い=ライバルが減った可能性も高い
という状況で、出来ることは何だろう?と今更ながらに調べて、色々やってみています。
コアアップデートもまだ変で、ブログを正規化しているはずなのに、検索結果にページ数が出てしまっているモノがありました。
サーチコンソールで調べても、そのページはインデックスしていないって出るのに…
これは仕方ないので再度記事をインデックス登録依頼し、ページ数のURLは削除依頼したら、ちゃんと記事URLがインデックスされました。

この中村倫也のふぁさっとトークライブ関連記事、レポが最初は1ページ目の検索結果に出ていたのに、その後何度も圏外にふっ飛ばされ、今も複数キーワード入れないと検索結果に出てきません。
タイトルを何度も修正しているのですが、上位表示されても翌日には落ちてしまう…
●ふぁさっとトークライブ~幻のワシミミズクを探して~vol.006中村倫也レポ、爆笑&涙!
同じ内容を書いてる他ブログは無いし、アクセス数もそれなりにあるのにねぇ。(内部リンクをマメに貼っています)
今はやはりSNSが強い傾向になっているっぽいので、Twitter検索に引っかかるような記事タイトルにする、というのも大事なポイントなのかなぁ。
ま、ただアクセス数が稼げればそれで良いってものでは無いから、自分と読者さんが良いと思うことをやり、Googleの方針を最優先しないって開き直りも必要なのかな、と思います。
なんかこう、そればかり考えてしまうと、ストレスになりますしね。
ということで、ここに書いた内容をゴールデンウィーク中に徹底しようと思います。
どなたかの参考になれば幸いです。
- 関連記事
-
-
 2024年個人FC2ブログはアクセス数激減、のGoogleコアアップデート
2024/01/15
2024年個人FC2ブログはアクセス数激減、のGoogleコアアップデート
2024/01/15
-
 「HOUSE OF GUCCI #ハウスオブグッチ」ネタバレ感想〜和製英語アウトレットが誤解されてる!?
2022/01/23
「HOUSE OF GUCCI #ハウスオブグッチ」ネタバレ感想〜和製英語アウトレットが誤解されてる!?
2022/01/23
-
 Google自動配信広告「ああああああ」とダミー広告を「虚構新聞」に掲載
2020/12/10
Google自動配信広告「ああああああ」とダミー広告を「虚構新聞」に掲載
2020/12/10
-
 粘着質な新田真剣佑オタクにウンザリしている、という愚痴
2020/03/13
粘着質な新田真剣佑オタクにウンザリしている、という愚痴
2020/03/13
-
 Yahoo!とGoogleの検索結果は広告だらけ、何がしたいの?
2020/02/05
Yahoo!とGoogleの検索結果は広告だらけ、何がしたいの?
2020/02/05
-
